
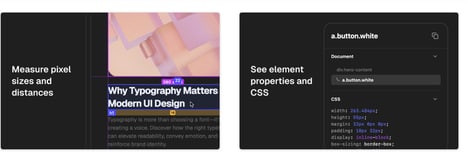
Screen Ruler is a precision measurement tool designed for web developers and designers. It allows users to measure sizes, distances, margins, and paddings of any element on a webpage, making it a valuable resource for ensuring pixel-perfect layouts.
Unlike traditional inspection tools, Screen Ruler provides a visual and intuitive way to check spacing and alignment without diving into the code. This can help streamline the design process, reduce inconsistencies, and improve overall efficiency when working on web projects. By offering real-time measurements directly within the browser, Screen Ruler enhances workflow for professionals who require accuracy in UI/UX design and front-end development. As web development increasingly emphasizes responsive and consistent design, tools like Screen Ruler help teams maintain precision and optimize layouts across different screen sizes.
Image Credit: Screen Ruler
