I’ve spent years working with Google’s SEO tools, and while there are countless paid options out there, Google’s free toolkit remains the foundation of my optimization workflow.
These tools show you exactly what Google considers important, and that offers invaluable insights you can’t get anywhere else.
Let me walk you through the five Google tools I use daily and why they’ve become indispensable for serious SEO work.
1. Lighthouse

When I first discovered Lighthouse tucked away in Chrome’s developer tools, it felt like finding a secret playbook from Google.
This tool has become my go-to for quick site audits, especially when clients come to me wondering why their perfectly designed website isn’t ranking.
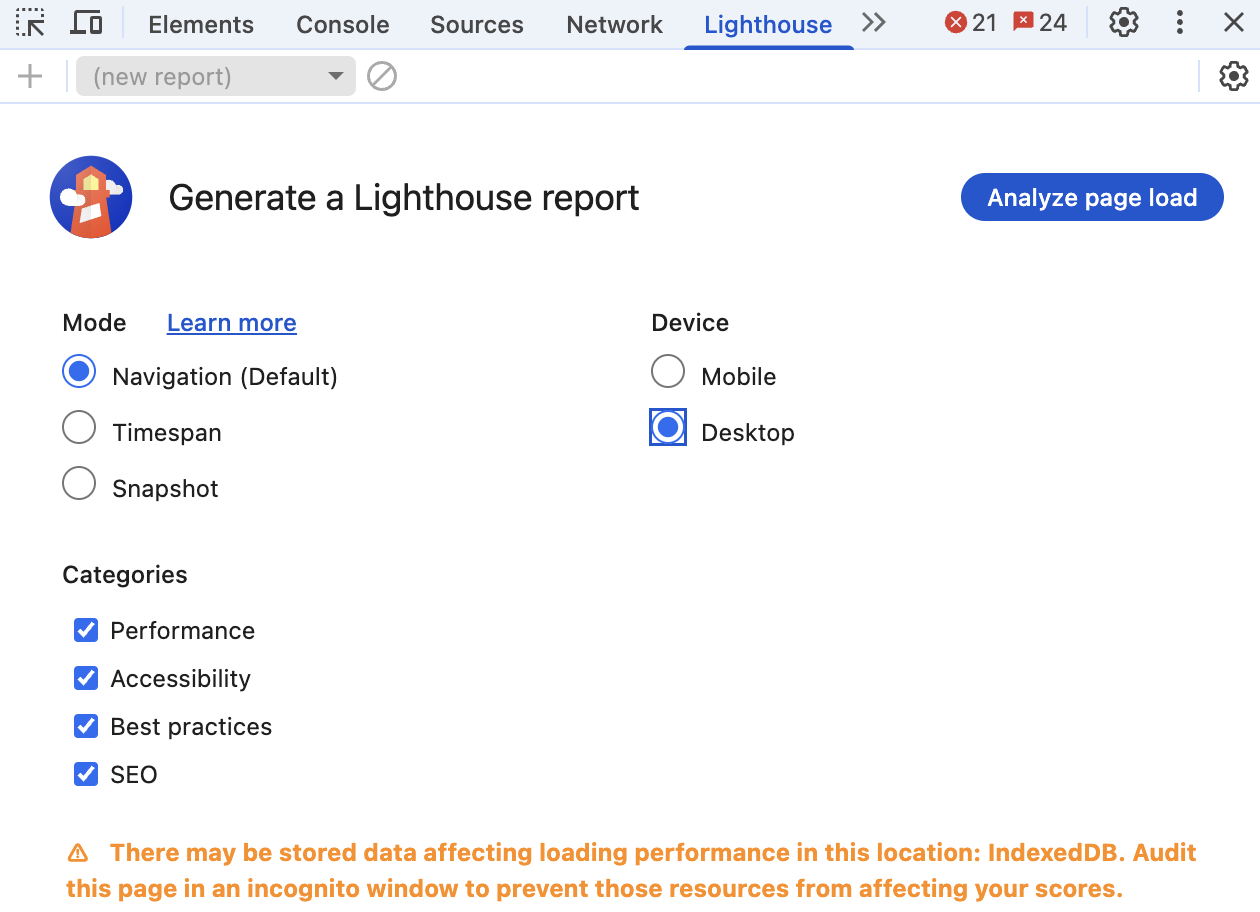
Getting Started With Lighthouse
Accessing Lighthouse is surprisingly simple.
On any webpage, press F12 (Windows) or Command+Option+C (Mac) to open developer tools. You’ll find Lighthouse as one of the tabs. Alternatively, right-click any page, select “Inspect,” and navigate to the Lighthouse tab.
What makes Lighthouse special is its comprehensive approach. It evaluates five key areas: performance, progressive web app standards, best practices, accessibility, and SEO.
While accessibility might not seem directly SEO-related, I’ve learned that Google increasingly values sites that work well for all users.
Real-World Insights From The Community
The developer community has mixed feelings about Lighthouse, and I understand why.
As _listless noted, “Lighthouse is great because it helps you identify easy wins for performance and accessibility.”
However, CreativeTechGuyGames warned about the trap of chasing perfect scores: “There’s an important trade-off between performance and perceived performance.”
I’ve experienced this firsthand. One client insisted on achieving a perfect 100 score across all categories.
We spent weeks optimizing, only to find that some changes actually hurt user experience. The lesson? Use Lighthouse as a guide, not gospel.
Why Lighthouse Matters For SEO
The SEO section might seem basic as it checks things like meta tags, mobile usability, and crawling issues, but these fundamentals matter.
I’ve seen sites jump in rankings just by fixing the simple issues Lighthouse identifies. It validates crucial elements like:
- Proper viewport configuration for mobile devices.
- Title and meta description presence.
- HTTP status codes.
- Descriptive anchor text.
- Hreflang implementation.
- Canonical tags.
- Mobile tap target sizing.
One frustrating aspect many developers mention is score inconsistency.
As one Redditor shared, “I ended up just re-running the analytics WITHOUT changing a thing and I got a performance score ranging from 33% to 90%.”
I’ve seen this too, which is why I always run multiple tests and focus on trends rather than individual scores.
Making The Most Of Lighthouse
My best advice? Use the “Opportunities” section for quick wins. Export your results as JSON to track improvements over time.
And remember what one developer wisely stated: “You can score 100 on accessibility and still ship an unusable [website].” The scores are indicators, not guarantees of quality.
2. PageSpeed Insights
 Screenshot from pagespeed.web.dev, July 2025
Screenshot from pagespeed.web.dev, July 2025PageSpeed Insights transformed from a nice-to-have tool to an essential one when Core Web Vitals became ranking considerations.
I check it regularly, especially after Google’s page experience update made site speed a confirmed ranking signal.
Understanding The Dual Nature Of PSI
What sets PageSpeed Insights apart is its combination of lab data (controlled test results) and field data (real user experiences from the Chrome User Experience Report).
This dual approach has saved me from optimization rabbit holes more times than I can count.
The field data is gold as it shows how real users experience your site over the past 28 days. I’ve had situations where lab scores looked terrible, but field data showed users were having a great experience.
This usually means the lab test conditions don’t match your actual user base.
Community Perspectives On PSI
The Reddit community has strong opinions about PageSpeed Insights.
NHRADeuce perfectly captured a common frustration: “The score you get from PageSpeed Insights has nothing to do with how fast your site loads.”
While it might sound harsh, there’s truth to it since the score is a simplified representation of complex metrics.
Practical Optimization Strategies
Through trial and error, I’ve developed a systematic approach to PSI optimization.
Arzishere’s strategy mirrors mine: “Added a caching plugin along with minifying HTML, CSS & JS (WP Rocket).” These foundational improvements often yield the biggest gains.
DOM size is another critical factor. As Fildernoot discovered, “I added some code that increased the DOM size by about 2000 elements and PageSpeed Insights wasn’t happy about that.” I now audit DOM complexity as part of my standard process.
Mobile optimization deserves special attention. A Redditor asked the right question: “How is your mobile score? Desktop is pretty easy with a decent theme and Litespeed hosting and LScaching plugin.”
In my experience, mobile scores are typically 20-30 points lower than desktop, and that’s where most of your users are.
The Diminishing Returns Reality
Here’s the hard truth about chasing perfect PSI scores: “You’re going to see diminishing returns as you invest more and more resources into this,” as E0nblue noted.
I tell clients to aim for “good” Core Web Vitals status rather than perfect scores. The jump from 50 to 80 is much easier and more impactful than 90 to 100.
3. Safe Browsing Test
 Screenshot from transparencyreport.google.com/safe-browsing/search, July 2025
Screenshot from transparencyreport.google.com/safe-browsing/search, July 2025The Safe Browsing Test might seem like an odd inclusion in an SEO toolkit, but I learned its importance the hard way.
A client’s site got hacked, flagged by Safe Browsing, and disappeared from search results overnight. Their organic traffic dropped to zero in hours.
Understanding Safe Browsing’s Role
Google’s Safe Browsing protects users from dangerous websites by checking for malware, phishing attempts, and deceptive content.
As Lollygaggindovakiin explained, “It automatically scans files using both signatures of diverse types and uses machine learning.”
The tool lives in Google’s Transparency Report, and I check it monthly for all client sites. It shows when Google last scanned your site and any current security issues.
The integration with Search Console means you’ll get alerts if problems arise, but I prefer being proactive.
Community Concerns And Experiences
The Reddit community has highlighted some important considerations.
One concerning trend expressed by Nextdns is false positives: “Google is falsely flagging apple.com.akadns.net as malicious.” While rare, false flags can happen, which is why regular monitoring matters.
Privacy-conscious users raise valid concerns about data collection.
As Mera-beta noted, “Enhanced Safe Browsing will send content of pages directly to Google.” For SEO purposes, standard Safe Browsing protection is sufficient.
Why SEO Pros Should Care
When Safe Browsing flags your site, Google may:
- Remove your pages from search results.
- Display warning messages to users trying to visit.
- Drastically reduce your click-through rates.
- Impact your site’s trust signals.
I’ve helped several sites recover from security flags. The process typically takes one to two weeks after cleaning the infection and requesting a review.
That’s potentially two weeks of lost traffic and revenue, so prevention is infinitely better than cure.
Best Practices For Safe Browsing
My security checklist includes:
- Weekly automated scans using the Safe Browsing API for multiple sites.
- Immediate investigation of any Search Console security warnings.
- Regular audits of third-party scripts and widgets.
- Monitoring of user-generated content areas.
4. Google Trends
 Screenshot from Google Trends, July 2025
Screenshot from Google Trends, July 2025Google Trends has evolved from a curiosity tool to a strategic weapon in my SEO arsenal.
With updates now happening every 10 minutes and AI-powered trend detection, it’s become indispensable for content strategy.
Beyond Basic Trend Watching
What many SEO pros miss is that Trends isn’t just about seeing what’s popular. I use it to:
- Validate content ideas before investing resources.
- Identify seasonal patterns for planning.
- Spot declining topics to avoid.
- Find regional variations for local SEO.
- Compare brand performance against competitors.
Community Insights On Trends
The Reddit community offers balanced perspectives on Google Trends.
Maltelandwehr highlighted its unique value: “Some of the data in Google Trends is really unique. Even SEOs with monthly 7-figure budgets will use Google Trends for certain questions.”
However, limitations exist. As Dangerroo_2 clarified, “Trends does not track popularity, but search demand.”
This distinction matters since a declining trend doesn’t always mean fewer total searches, just decreasing relative interest.
For niche topics, frustrations mount. iBullyDummies complained, “Google has absolutely ruined Google Trends and no longer evaluates niche topics.” I’ve found this particularly true for B2B or technical terms with lower search volumes.
Advanced Trends Strategies
My favorite Trends hacks include:
- The Comparison Method: I always compare terms against each other rather than viewing them in isolation. This reveals relative opportunity better than absolute numbers.
- Category Filtering: This prevents confusion between similar terms. The classic example is “jaguar” where without filtering, you’re mixing car searches with animal searches.
- Rising Trends Mining: The “Rising” section often reveals opportunities before they become competitive. I’ve launched successful content campaigns by spotting trends here early.
- Geographic Arbitrage: Finding topics trending in one region before they spread helps you prepare content in advance.
Addressing The Accuracy Debate
Some prefer paid tools, as Contentwritenow stated: “I prefer using a paid tool like BuzzSumo or Semrush for trends and content ideas simply because I don’t trust Google Trends.”
While I use these tools too, they pull from different data sources. Google Trends shows actual Google search behavior, which is invaluable for SEO.
The relative nature of Trends data confuses many, like Sneakysneakums. As explained by Google News Initiative:
“A line trending downward means that a search term’s relative popularity is decreasing. But that doesn’t necessarily mean the total number of searches for that term is decreasing.”
I always combine Trends data with absolute volume estimates from other tools.
→ Read more: Google Shows 7 Hidden Features In Google Trends
5. Google Search Console
 Screenshot from Google Search Console, July 2025
Screenshot from Google Search Console, July 2025No list of Google SEO tools would be complete without Search Console.
If the other tools are your scouts, Search Console is your command center, showing exactly how Google sees and ranks your site.
Why Search Console Is Irreplaceable
Search Console provides data you literally cannot get anywhere else. As Peepeepoopoobutler emphasized, “GSC is the accurate real thing. But it doesn’t really give suggestions like ads does.”
That’s exactly right. While it won’t hold your hand with optimization suggestions, the raw data it provides is gold.
The tool offers:
- Actual search queries driving traffic (not just keywords you think matter).
- True click-through rates by position.
- Index coverage issues before they tank your traffic.
- Core Web Vitals data for all pages.
- Manual actions and security issues that could devastate rankings.
I check Search Console daily, and I’m not alone.
Successful site owner ImportantDoubt6434 shared, “Yes monitoring GSC is part of how I got my website to the front page.”
The Performance report alone has helped me identify countless optimization opportunities.
Setting Up For Success
Getting started with Search Console is refreshingly straightforward.
As Anotherbozo noted, “You don’t need to verify each individual page but maintain the original verification method.”
I recommend domain-level verification for comprehensive access since you can “verify ownership by site or by domain (second level domain),” but domain gives you data across all subdomains and protocols.
The verification process takes minutes, but the insights last forever. I’ve seen clients discover they were ranking for valuable keywords they never knew about, simply because they finally looked at their Search Console data.
Hidden Powers Of Search Console
What many SEO pros miss are the advanced capabilities lurking in Search Console.
Seosavvy revealed a powerful strategy: “Google search console for keyword research is super powerful.” I couldn’t agree more.
By filtering for queries with high impressions but low click-through rates, you can find content gaps and optimization opportunities your competitors miss.
The structured data reports have saved me countless hours. CasperWink mentioned working with schemas, “I have already created the schema with a review and aggregateRating along with confirming in Google’s Rich Results Test.”
Search Console will tell you if Google can actually read and understand your structured data in the wild, something testing tools can’t guarantee.
Sitemap management is another underutilized feature. Yetisteve correctly stated, “Sitemaps are essential, they are used to give Google good signals about the structure of the site.”
I’ve diagnosed indexing issues just by comparing submitted versus indexed pages in the sitemap report.
The Reality Check: Limitations To Understand
Here’s where the community feedback gets really valuable.
An experienced SimonaRed warned, “GSC only shows around 50% of the reality.” This is crucial to understand since Google samples and anonymizes data for privacy. You’re seeing a representative sample, not every single query.
Some find the interface challenging. As UncleFeather6000 admitted, “I feel like I don’t really understand how to use Google’s Search Console.”
I get it because the tool has evolved significantly, and the learning curve can be steep. My advice? Start with the Performance report and gradually explore other sections.
Recent changes have frustrated users, too. “Google has officially removed Google Analytics data from the Search Console Insights tool,” Shakti-basan noted.
This integration loss means more manual work correlating data between tools, but the core Search Console data remains invaluable.
Making Search Console Work Harder
Through years of daily use, I’ve developed strategies to maximize Search Console’s value:
- The Position 11-20 Gold Mine: Filter for keywords ranking on page two. These are your easiest wins since Google already thinks you’re relevant. You just need a push to page one.
- Click-Through Rate Optimization: Sort by impressions, then look for low CTR. These queries show demand but suggest your titles and descriptions need work.
- Query Matching: Compare what you think you rank for versus what Search Console shows. The gaps often reveal content opportunities or user intent mismatches.
- Page-Level Analysis: Don’t just look at site-wide metrics. Individual page performance often reveals technical issues or content problems.
Integrating Search Console With Other Tools
The magic happens when you combine Search Console data with the other tools:
- Use Trends to validate whether declining traffic is due to ranking drops or decreased search interest.
- Cross-reference PageSpeed Insights recommendations with pages showing Core Web Vitals issues in Search Console.
- Verify Lighthouse mobile-friendliness findings against Mobile Usability reports.
- Monitor Safe Browsing status directly in the Security Issues section.
Mr_boogieman asked rhetorically, “How are you tracking results without looking at GSC?” It’s a fair question.
Without Search Console, you’re flying blind, relying on third-party estimations instead of data straight from Google.
Bringing It All Together
These five tools form the foundation of effective SEO work. They’re free, they’re official, and they show you exactly what Google values.
While specialized SEO platforms offer additional features, mastering these Google tools ensures your optimization efforts align with what actually matters for rankings.
My workflow typically starts with Search Console to identify opportunities, using Trends to validate content ideas, employing Lighthouse and PageSpeed Insights to optimize technical performance, and includes Safe Browsing checks to protect hard-won rankings.
Remember, these tools reflect Google’s current priorities. As search algorithms evolve, so do these tools. Staying current with their features and understanding their insights keeps your SEO strategy aligned with Google’s direction.
The key is using them together, understanding their limitations, and remembering that tools are only as good as the strategist wielding them. Start with these five, master their insights, and you’ll have a solid foundation for SEO success.
More Resources:
Featured Image: Roman Samborskyi/Shutterstock
